Chrome調試工具是什么,有什么作用,可以幫助開發者什么?
Chrome瀏覽器的開發者工具(簡稱DevTools)是一個強大而完備的工具集,它允許開發者同時在一個接口中直接查看網頁項目的各層級、各部分元素和代碼,進行調試和優化。它的基本功能包含了代碼檢測、性能分析、網絡請求查看等各項參數,為開發者提供了全方位的信息參考。

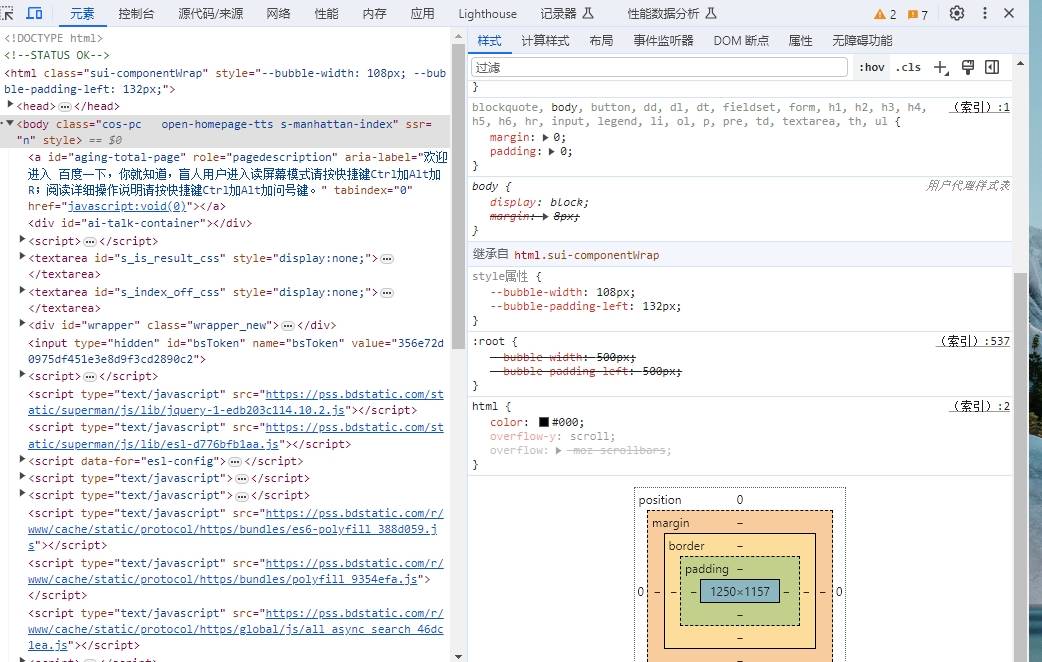
我們來了解一下Chrome調試工具的基礎構造。DevTools可以分為幾大板塊,包括元素(Elements)、網絡(Network)、性能(Performance)、內存(Memory)等等。每一個板塊都包含了一組特定的工具,用來檢查和分析相應的信息。
元素板塊允許開發者直接查看和編輯網頁的HTML、CSS和JavaScript代碼,可以實時的看到改動效果,對于前端開發者來說是個調試布局、樣式的利器。網絡板塊則用來查看網頁在加載過程中所有的網絡請求和響應,包括了請求的URL、狀態、類型、大小、時間等信息,此功能是分析頁面性能瓶頸,優化加載速度的重要工具。
Chrome調試工具有什么作用,可以幫助開發者什么?
正如Chrome調試工具的名稱所示,它的主要作用之一就是幫助開發者進行項目的調試。那么,在實際操作中,它能給開發者帶來什么樣的幫助呢?
1. 實時修改和測試代碼。無需頻繁的在編輯器和瀏覽器之間切換,通過調試工具就可以直接修改元素的屬性、樣式和腳本,這無疑階段性改善了工作效率。
2. 發現并定位問題。開發者可以利用DevTools提供的各種工具,比如控制臺、網絡板塊、應用程序等來定位問題,比如 JavaScript錯誤,加載失敗的資源,重復的CSS規則等。
3. 頁面性能優化。性能面板可以幫助開發者查看網頁在一段時間內的系統資源占用情況,內存模塊則提供了JavaScript內存分析工具,可以幫助開發者找出內存泄漏等問題。
4. 移動開發者可模擬移動設備。使開發者能夠預覽在各種移動設備上網頁的顯示效果,或模擬網絡條件,為優化網頁提供幫助。
總的來說,Chrome調試工具是一個對于任何Web開發者都極其有用的工具集。其豐富而實用的檢查、分析和調試工具,可以極大地簡化開發者的工作流程,提高開發效率,并最終提高用戶的訪問體驗。
相信無論是新手還是資深開發者,都能從中發現一些有用的工具和功能,加深理解,拓寬視野,提升自我。在日后的開發實戰中,更好地運用這個強大的工具,提升我們的工作效率,打造出更棒的網頁產品。
