用Axure怎么做H5原型圖設計
時間:2019-09-01 04:50:14 | 來源:
本文不談論這個頁面交互上的合理性,純從怎么樣用Axure將它制作出來來展開分析。
交互過程
也就是拿到一個頁面后,從直觀的交互上,或者通俗點,從直觀的看得到摸得到聽得到的,看它大概是怎樣的情況:
打開頁面后,看到一張圖,然后底部有個箭頭在往上抖啊抖,引誘著你往上拖
于是,情不自禁的將手指在屏幕上往上一拖,又是一個頁面,底部的箭頭依然在抖啊抖,繼續拖
拖了幾頁以后,底部的箭頭沒了,但由于之前拖出了慣性,沒剎住車,所以還是下意識往上拖了一下,或者是及時剎住了車,看到了頁面上的引誘點擊的區域,就去點了下,于是頁面就彈出了一個窗口,上面寫了一段話,和一個碩大的分享按鈕
于是被文字信息所繼續誘惑,暗想都滑了這么多頁了,索性再去分享一下,就下意識去點分享圖片上的分享按鈕,眾所周知的是微信里是不支持直接點擊分享的,必須通過微信自帶的分享按鈕進行分享,但由于擔心有的用戶還不知,于是又一個蒙層提示用戶得去通過微信右上角的按鈕然后再去分享,至于最終用戶是否分享,就看緣分了
好,從用戶操作的流程上來看,H5開發大概就是這么一個交互的過程。
邏輯拆分
那弄清楚了整個頁面的流程,是不是就直接開始一步一步做原型了呢?當然,不是。就好比上了一塊牛排,是不是直接就開口咬呢,除非口異于常人,或者壓根就不是人,否則都得老老實實拿刀叉先去比劃比劃。
那這里,根據整個交互過程,我們可以先把它怎樣去拆分下呢,生活習慣和思維方式不同的人面對這樣一個頁面,肯定會有不同的拆法,就連我自己在做這個頁面時,都思考過好幾種拆法,而且每一個拆分出來的模塊,我又思考了好幾種實現方式,我先談談我自己最終使用的拆分:
主頁:一個可以上滑切換圖片的頁面,當然也要可以下滑切換回上一張圖片
彈窗:滑到最后一張圖時點擊引誘點擊的區域,或者繼續上滑會出現的彈窗
蒙層:在彈窗上面點擊分享,會出現一個灰色蒙層,再次點擊灰色蒙層,蒙層會消失
箭頭:在前面幾個頁面循環展示(也就是一直在抖啊抖的)的動畫,以及在最后一個頁面箭頭消失
完成以上所有頁面的邏輯,然后將其組合到一起
經過第一道拆分工序以后,不知道是不是看起來有了點想法,大概腦袋里知道個方向了?那接下來,繼續。
“支紛節解”
經過上面的一番緊要的分析,或許思路更加的清晰了,盡管這個頁面十分簡單,但這時可能還是會覺得,還是有細節問題,如同把牛排切開成幾大塊以后,才發現對自己嘴巴的尺寸過于高估,一叉子下去往嘴里送,發現有點堵,于是只好拿出來繼續切。
那就繼續進行拆分,原則就是一直拆到拆分后的每個模塊都是自己能夠搞定的就停止拆分:
1. 主頁
一個可以上滑切換圖片的頁面,當然也要可以下滑切換回上一張圖片。
(1)主頁當中的圖片列表,可以上下拖動
(2)圖片始終顯示在屏幕可見范圍內
分析:
因為有拖動,所以第一想到的就是使用動態面板;由于拖動結束或者過程中,頁面會發生改變,所以應該是動態面板里會有多個狀態;然后不同的頁面分屬不同的狀態,在拖動相關的事件里去添加設置面板狀態的相關動作
說明需要整一個東西用來控制可見的范圍,比如把拖動的那個動態面板嵌套在固定尺寸的動態面板里
2. 彈窗
滑到最后一張圖時點擊引誘點擊的區域,或者繼續上滑會出現的彈窗。
(1)滑到最后一頁繼續上滑會出現
(2)滑到最后一頁點擊下半部分區域會出現
(3)最后一頁返回到上一頁,再滑到最后一頁,會重置為初始狀態
分析:
結合前面的分析,可以采用在動態面板的最后一個狀態里,做一些特殊的處理,比如向上拖動結束時的事件會添加出現彈窗的動作
結合前面的分析,說明在動態面板的最后一個狀態里,要設置點擊事件,并添加出現彈窗的動作
說明向上拖動結束時,彈窗應該要隱藏,或者是將動態面板的狀態切換為某個初始狀態
3. 蒙層
在彈窗上面點擊分享,會出現一個灰色蒙層,再次點擊灰色蒙層,蒙層會消失。
(1)點擊分享按鈕出現灰色蒙層
(2)點擊蒙層,蒙層消失
分析:
在分享按鈕上添加了點擊事件,且添加點擊后彈出灰色蒙層的動作
在灰色蒙層上添加了點擊事件,且添加點擊后蒙層消失的動作
4. 箭頭
在前面幾個頁面循環展示(也就是一直在抖啊抖的)的動畫,以及在最后一個頁面箭頭消失。
(1)循環展示的動畫
(2)最后一張圖片底部沒有箭頭
分析:
動畫效果可以拆分為箭頭出現,箭頭上移,箭頭隱藏整個過程,然后一直循環,如何循環呢,這個需要加以思考
說明需要根據主頁面動態面板切換的狀態來判斷箭頭是否顯示
具體實現
到上面為止,可以說基本上思路和操作方法已經很明確了,基本上盤子里切好的每塊肉,都可以一口送嘴里去了,那就可以著手在Axure里進行編寫了,接下來,我省略掉部分非關鍵步驟,給大家看下具體應該怎么去實現,去實現的時候要注意對照著上面的分析去思考下應該怎么實現,而不是只要想著照抄步驟,畢竟再權威的人說的都不一定對,別人說的也不一定好,甚至大家可以自己想出更好的方案:
1. 主頁
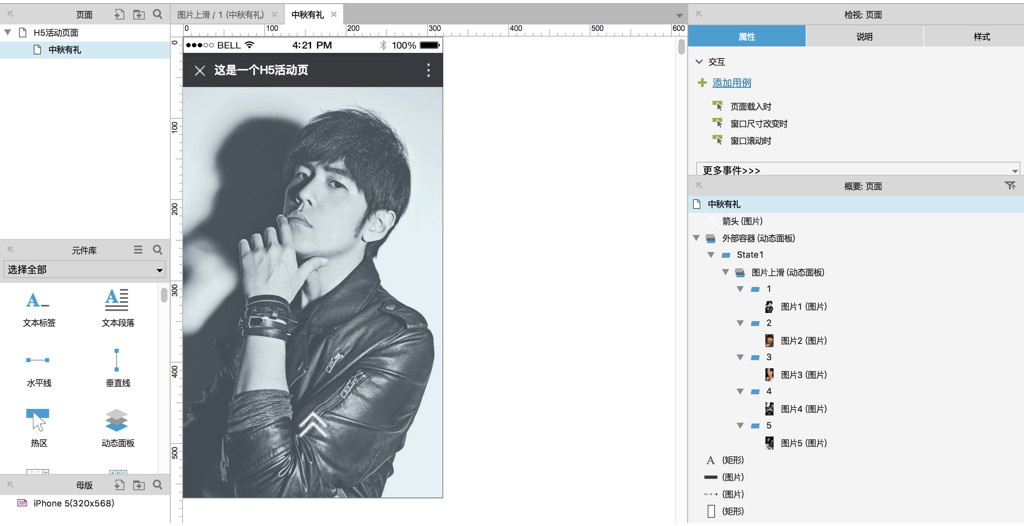
(1)在手機屏幕可見范圍內,添加一個動態面板(外部容器),且尺寸和屏幕除去導航欄和系統欄后的尺寸保持一致,這樣做是為了控制內部的內容都處于這樣的一個范圍內。
(2)在該動態面板的默認狀態里,再添加一個動態面板(圖片主頁),該動態面板是為了用于切換圖片狀態。
(3)在圖片主頁的動態面板里添加多個狀態,在每個不同的狀態里分別放一張圖片。

(4)為了使頁面可以拖動,再在圖片主頁的動態面板,添加向上拖動結束和向下拖動結束時的事件,分別在事件里添加對應的動作(即設置面板狀態為向上滑動和設置面板狀態為向下滑動,為了人性化,還可以設置對應的進入和退出的動畫)。

2. 彈窗
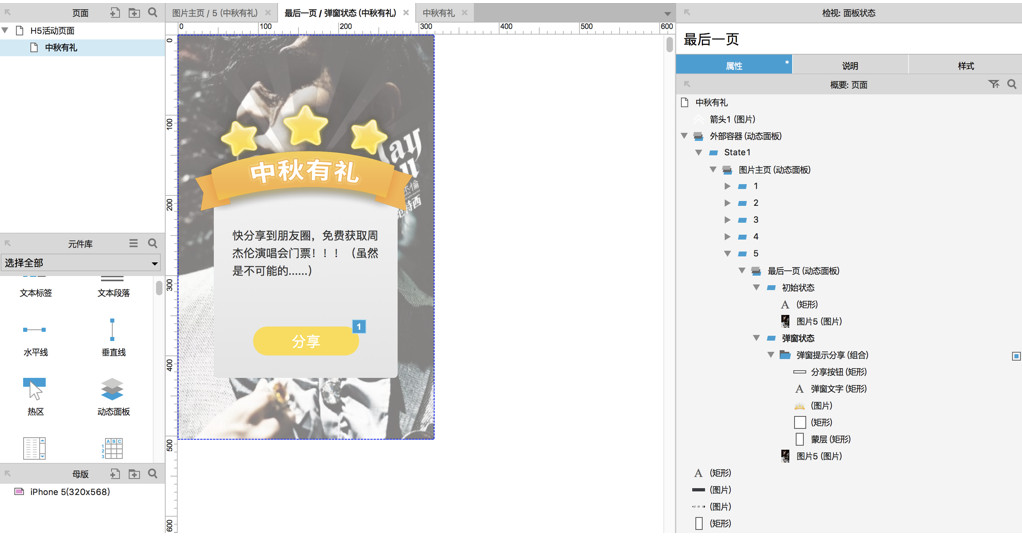
我這里采用的方法是,動態面板(圖片主頁)的最后一個狀態里,也就是5當中,又創建了一個動態面板(最后一頁),里面添加兩種狀態,然后當滑動到圖片主頁動態面板到最后一個狀態時,通過切換狀態的方式來達到彈窗的效果,一種是圖中的初始狀態,另外一種就是彈窗狀態,而彈窗狀態是里是包含了彈窗的元件的。
當然,大家完全可以采用別的方法,比如根據不同事件,設置彈窗隱藏和顯示的動作。

彈窗的出現邏輯是最后一頁這個動態面板向上拖動結束時,將面板狀態設置為彈窗狀態,同時向下拖動結束時,又將面板重置為初始狀態。

3. 蒙層
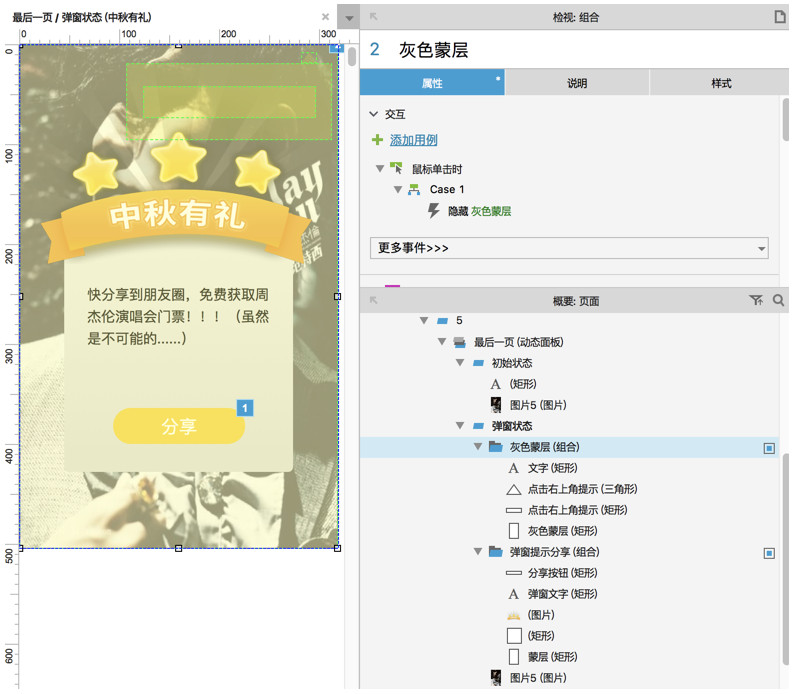
根據之前的分析,蒙層的邏輯是建立在彈窗出現的邏輯之上的,而且蒙層只有顯示和隱藏這兩種狀態,鑒于上面一步彈窗的設計,那蒙層就比較好處理了,首先要注意圖層的順序,就是蒙層需要在彈窗的上方,然后只需要在彈窗狀態的情況下,根據不同的情況去設置蒙層的顯示和隱藏即可(對分享按鈕設置點擊事件,添加蒙層的顯示動作,對蒙層本身設置點擊事件,添加蒙層的隱藏動作)。
對分享按鈕,設置點擊事件:

對灰色蒙層自身設置點擊事件:

4. 箭頭
在前面做主頁的時候,已經有了箭頭的圖標,但那是一個靜態的沒有添加任何時間的圖標,目前整個頁面就只剩下了這個箭頭相關的邏輯沒有完成了,主要包括兩個,一個是箭頭的循環動畫,一個是主頁切換到了狀態5的時候要自動隱藏,后者相對來說比較好實現,如下:

那箭頭的循環動畫,要怎么實現呢,先看結果:

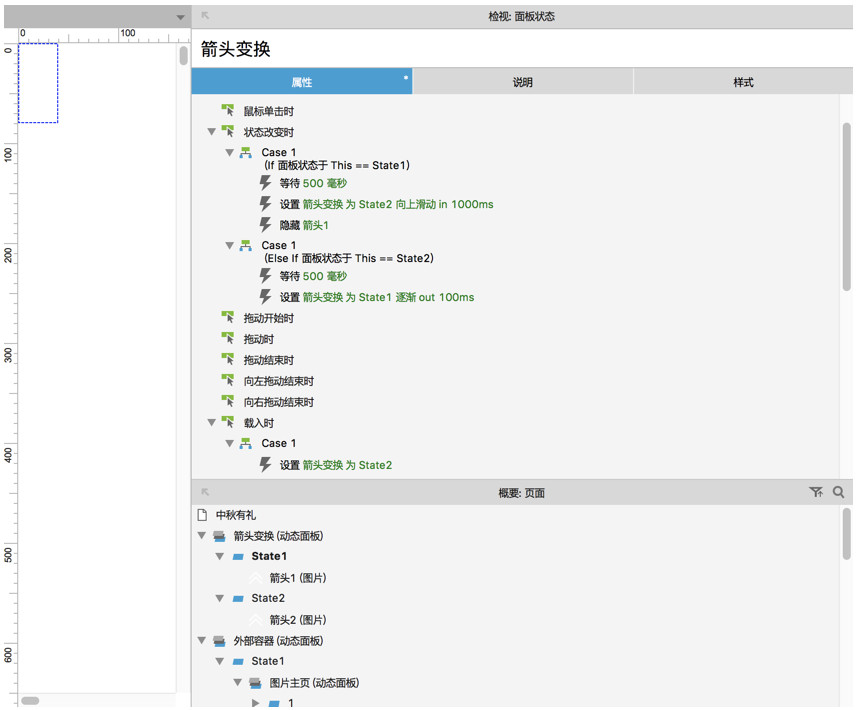
可以看出來,將之前的一個靜態圖標,改成了一個動態面板(箭頭變換),里面添加了兩種狀態,State1里的箭頭位于動態面板靠下的位置,State2里的箭頭位于動態面板靠上的位置,并添加了兩個事件:
(1)狀態改變時
當箭頭處于位于動態面板下方狀態時,則讓箭頭變為處于動態面板上方的狀態,同時用一個動畫來切換狀態,這樣就有一種箭頭從下方往上移動的效果,移動完成以后,將箭頭隱藏;而當箭頭處于位于動態面板上方狀態時,則讓箭頭變為處于動態面板下方的狀態,這樣的話,就是當處于狀態1時,切換為狀態2,處于狀態2,切換為狀態1的邏輯,但如果只這樣設置的滑,預覽的時候會發現箭頭依然沒有動,這是因為我們沒有對動作進行觸發,所以需要再添加一個事件
(2)載入時
在這個事件里,設置動態面板的狀態為State2,這樣就會觸發上面狀態改變的邏輯,達到一個循環移動的效果
至此,整個頁面的邏輯就算完成了,可能有的人看了之后,還覺得有的地方不太明白,建議大家再回過頭去看下,其實核心的思想就是將頁面邏輯拆分,拆分到每個元件、事件、動作都是你熟悉的,就可以了,所以這里也可以看出來,對于一些基本的原件、事件、動作,還是需要有一定的掌握,不然就會導致即使你將頁面拆分到很小的一個一個邏輯,但是依然沒有辦法下手去進行整合的情況。
至于難點的話,其實整體都還算比較簡單。對于初學者來說,硬要說有就是:
動態面板的基本用法
如何運用動態面板實現循環動畫效果
其實,只要花一兩個小時學習下,人人都是能學會的,就如同“人人都是產品經理”一樣。畢竟我們只是使用軟件,不是開發軟件。
最后,我想說的是,我雖然實現了這樣的效果,但也不見得就是唯一和最好的方法,有的環節或者細節上,我自己也有嘗試過別的方式,大家也可以考慮用其他的方式去實現,因為我說的不一定對,而別人說的我也不會馬上茍同,除非經過自己思考確實是合理而又正確的。
原文地址:http://www.woshipm.com/rp/710096.html
關于我們:
藍暢信息技術有限公司成功為多家世界財富500強企業以及其他著名品牌提供優質服務,是您靠譜的互聯網開發供應商。
服務客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區 為您提供:H5開發,H5設計,H5外包,微信開發外包,H5商城開發,小程序商城開發,網站開發外包,H5游戲開發,小程序開發外包,小程序設計、APP開發外包,UI設計,SEO優化,視頻后期制作等優質服務

微信開發解決方案:醫藥原料貿易中的加密訂單系統如何保護客戶采購隱私
微信小程序如何重塑會展活動管理?展商名錄與觀眾預約的智慧化解決方案
微信開發公司:食品添加劑企業如何借力企業微信社群打造行業認證影響力?