藍(lán)暢首頁(yè) >> 動(dòng)態(tài)
H5設(shè)計(jì):H5頁(yè)面配色該如何做
時(shí)間:2019-10-14 23:50:20 | 來(lái)源:
H5設(shè)計(jì)的配色需要考慮和搭配的是頁(yè)的顏色而不是同片的顏色,所以我們可以將整個(gè)頁(yè)面當(dāng)做一個(gè)畫布,然后對(duì)需要的部分進(jìn)行色彩填充,使其看起來(lái)即實(shí)用又美觀。想要很好的玩兒轉(zhuǎn)網(wǎng)頁(yè)設(shè)計(jì)色彩搭配,我們首先要對(duì)顏色有一定的了解,了解顏色可以從以下兩方面入手,一方面是不同顏色的象征意義,另一方面是色彩心理學(xué)知識(shí)。

互聯(lián)網(wǎng)風(fēng)頁(yè)上的顏色,在HTML下看到的是以顏色英文單詞或者十六進(jìn)制的表示方法(如#000000表示為黑色)。不同的顏色有著不同的含義,網(wǎng)頁(yè)上的顏色搭檔2也是一種無(wú)聲的語(yǔ)言,給人各種不同的的感覺和聯(lián)想。顏色的象征意義是人們?cè)陂L(zhǎng)期的使用色彩時(shí)得到的一種共性的常識(shí),網(wǎng)站頁(yè)面設(shè)計(jì)師需要將顏色自己的含義、網(wǎng)站頁(yè)面和公司的網(wǎng)站建設(shè)定位三者結(jié)合起來(lái),最終得出適合的網(wǎng)站頁(yè)面設(shè)計(jì)方案。
網(wǎng)站頁(yè)面設(shè)計(jì)技巧一:
找準(zhǔn)主題色調(diào)在解析網(wǎng)站頁(yè)面設(shè)計(jì)中色彩搭配的技巧一找準(zhǔn)主題色調(diào)前,我們先來(lái)了解一下幾款不同色調(diào)整的網(wǎng)頁(yè)設(shè)及相對(duì)應(yīng)的成功案例。不同顏色的象征意義和相對(duì)應(yīng)的網(wǎng)頁(yè)設(shè)計(jì)成功案例。
紅色:熱情、奔放、喜悅、血?dú)狻⒛贻p;(成功案例:可口可樂、肯德基)
黃色:高貴、富有、燦爛、活潑、溫暖、透明;(成功案例:法拉利、麥當(dāng)勞)
黑色:嚴(yán)肅、夜晚、沉著;(成功案例:Uber Brand Guide)
白色:純潔、簡(jiǎn)單、潔凈;(成功案例:分形科技)
藍(lán)色:天空、清爽、科技、可靠、力量;(成功案例:戴爾、大眾汽車、IBM)
綠色:植物、生命、生機(jī)、健康;(成功案例:星巴克)
灰色:象征冷靜、莊重、沉穩(wěn);(成功案例:蘋果、維基百科、紐約時(shí)報(bào)等)
紫色:浪漫、富貴、智慧、想象;(成功案例:雅虎)
橙色:象征歡樂、信任;(成功案例:芬達(dá)、亞馬遜、火狐)

我們不難看出,不管是哪種類型的網(wǎng)站,在進(jìn)行頁(yè)面設(shè)計(jì)時(shí)最首先要做好主題色調(diào)的選擇,并以此種顏色為主色調(diào)向外擴(kuò)展到同色系的其他顏色。由此可見,網(wǎng)站頁(yè)面設(shè)計(jì)中色彩搭配的技巧一為先準(zhǔn)主題色調(diào)整。
網(wǎng)站頁(yè)面設(shè)計(jì)巧二:遵循網(wǎng)頁(yè)設(shè)計(jì)色彩搭配原則
在網(wǎng)頁(yè)設(shè)計(jì)色彩搭配中,除了考慮顏色、網(wǎng)站本身具有的特點(diǎn)外還要遵循并體現(xiàn)一定的藝術(shù)性和規(guī)律性。我們最在網(wǎng)頁(yè)設(shè)計(jì)中常用的幾個(gè)顏色為藍(lán)色、綠色、橙色,以及暗紅色。
網(wǎng)頁(yè)設(shè)計(jì)色彩搭配原則
1、色彩的鮮明性原則:一個(gè)網(wǎng)站的色彩鮮明,很容易引人注意,會(huì)給瀏覽者耳目一新的感覺。
2、色彩的獨(dú)特性原則:要有與眾不同色彩,網(wǎng)頁(yè)的用色必須要有自己獨(dú)特的風(fēng)格,這樣才能給人瀏覽者留下深刻的印象。
3、色彩的藝術(shù)性原則:網(wǎng)站設(shè)計(jì)是一種藝術(shù)活動(dòng),因此必須遵循藝術(shù)規(guī)律。按照內(nèi)容決定形式的原則,在考慮網(wǎng)站本身特點(diǎn)的同時(shí),大膽進(jìn)行藝術(shù)創(chuàng)新,設(shè)計(jì)出既符合網(wǎng)站要求,又具有一定藝術(shù)特色的網(wǎng)站。
4、色彩搭配的合理性原則:色彩要根據(jù)主題來(lái)確定,不同的主題選用不同的色彩。例如,用藍(lán)色體現(xiàn)科技型網(wǎng)站的專業(yè),用粉紅色體現(xiàn)女性的柔情等。

網(wǎng)頁(yè)設(shè)計(jì)色彩搭配原則及成功案例
1、藍(lán)為主調(diào)——藍(lán)色多與白、橙搭配。白底,藍(lán)標(biāo)題欄,橙色按鈕或ICON做點(diǎn)綴,這樣的頁(yè)面設(shè)計(jì)給人一種藍(lán)天白云,沉靜整潔的感覺。成功案例:戴爾。
2、綠為主調(diào)——綠色多與白、蘭兩色搭配。白底,綠標(biāo)題欄,蘭色或橙色按鈕或ICON做點(diǎn)綴,綠白相間的頁(yè)面設(shè)計(jì)給人雅致而有生氣。成功案例:星巴克。
3、橙為主調(diào)——橙色多與白、紅搭配。白底,橙標(biāo)題欄,暗紅或桔紅色按鈕或ICON做點(diǎn)綴。橙色活潑熱情,這樣的這樣的網(wǎng)頁(yè)設(shè)計(jì)色彩搭配是標(biāo)準(zhǔn)的商業(yè)色調(diào),多用于商業(yè)網(wǎng)站的頁(yè)面設(shè)計(jì)。成功案例:亞馬遜。
網(wǎng)站頁(yè)面設(shè)計(jì)巧三:選對(duì)網(wǎng)頁(yè)色彩搭配方法
能夠夠?yàn)榫W(wǎng)頁(yè)合理配色是每個(gè)網(wǎng)頁(yè)設(shè)計(jì)師必備技能之一,它對(duì)于用戶對(duì)網(wǎng)頁(yè)的視覺體驗(yàn)起著主導(dǎo)作用。一個(gè)網(wǎng)頁(yè)色彩搭配是否合理直接影響著訪問者情緒和感受的好壞。好的色彩搭配會(huì)給訪問者帶來(lái)很強(qiáng)的視覺沖擊力,不恰當(dāng)?shù)纳蚀钆鋭t會(huì)讓訪問者浮躁。

解析:網(wǎng)頁(yè)色彩搭配方法
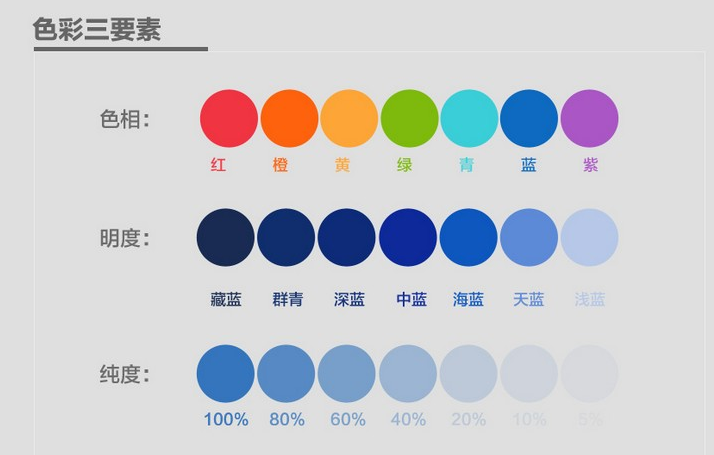
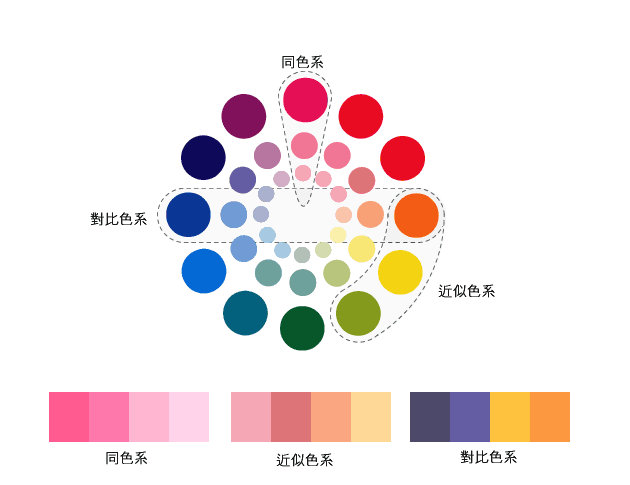
1、同種色彩的搭配方法同種色彩搭配的方法是指先選定一種主色,然后再以這款顏色為基礎(chǔ)進(jìn)行透明度和飽和度的調(diào)整,通過對(duì)顏色進(jìn)行變淡或加深得到其化新的顏色。好處:讓網(wǎng)頁(yè)的整個(gè)頁(yè)面看起來(lái)色彩統(tǒng)一,且具有層次感。
2、鄰近色彩搭配方法鄰近色彩指的是在色環(huán)上相鄰的兩種不同顏色,如綠色和藍(lán)色、紅色和黃色即互為鄰近色。好處:采用鄰近色搭配的網(wǎng)頁(yè)可以避免色彩雜亂,容易達(dá)到頁(yè)面和諧統(tǒng)一的效果。
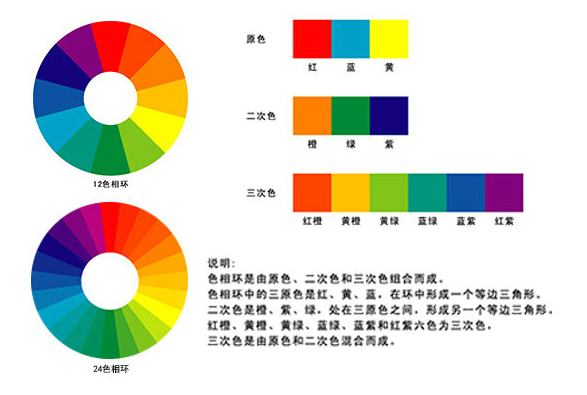
3、對(duì)比色彩搭配方法一般認(rèn)為,色彩的三原色(紅、黃、藍(lán))是最能體現(xiàn)色彩間的差異的三款顏色。色彩的這種強(qiáng)烈對(duì)比效果具有很強(qiáng)的視覺誘惑力,能夠起到突出重點(diǎn)的作用。好處:在網(wǎng)頁(yè)設(shè)計(jì)中通過合理使用對(duì)比色,能夠使網(wǎng)站特色鮮明、重點(diǎn)突出。以一種顏色為主色調(diào),將其相鄰對(duì)比色作為點(diǎn)綴,以起到畫龍點(diǎn)睛的作用。
4、冷、暖色色彩搭配方法冷色調(diào)色彩搭配指的是使用綠色、藍(lán)色及紫色等冷色系色彩進(jìn)行搭配,暖色調(diào)色彩搭配是指使用紅色、橙色、黃色等暖色系顏色的搭配。好處:冷色調(diào)色彩搭配的網(wǎng)頁(yè)可以為用戶營(yíng)造出寧?kù)o、清涼和高雅的氛圍,冷色色彩與白色搭配一般會(huì)獲得較好的視覺效果。暖色調(diào)色彩搭配可為網(wǎng)頁(yè)營(yíng)造出穩(wěn)定、和諧和熱情的氛圍。
5、文字與網(wǎng)頁(yè)的背景色對(duì)比的搭配方法
文字內(nèi)容的顏色與網(wǎng)頁(yè)的背景色的對(duì)比要突出,底色深,文字的顏色就應(yīng)淺,這樣才能讓深色的背景襯托出淺色的內(nèi)容反之,底色淡,文字的顏色就要深些,和淺色的背景襯托深色的內(nèi)容
關(guān)于我們:
Infocode藍(lán)暢信息技術(shù)有限公司成功為多家世界財(cái)富500強(qiáng)企業(yè)以及其他著名品牌提供優(yōu)質(zhì)服務(wù),是您靠譜的互聯(lián)網(wǎng)開發(fā)供應(yīng)商。
服務(wù)客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無(wú)錫、廈門、重慶、西安等大中型城市及地區(qū) 為您提供:H5開發(fā),小程序開發(fā),H5外包,微信開發(fā)外包,H5商城開發(fā),小程序商城開發(fā),網(wǎng)站開發(fā)外包,H5游戲開發(fā),小程序開發(fā)外包,小程序設(shè)計(jì)、APP開發(fā)外包,UI設(shè)計(jì),SEO優(yōu)化,SEO外包,視頻后期制作等優(yōu)質(zhì)服務(wù)

微信開發(fā)解決方案:醫(yī)藥原料貿(mào)易中的加密訂單系統(tǒng)如何保護(hù)客戶采購(gòu)隱私
微信小程序如何重塑會(huì)展活動(dòng)管理?展商名錄與觀眾預(yù)約的智慧化解決方案
微信開發(fā)公司:微信積分系統(tǒng)如何助力企業(yè)實(shí)現(xiàn)綠色采購(gòu)轉(zhuǎn)型?
微信開發(fā)公司:食品添加劑企業(yè)如何借力企業(yè)微信社群打造行業(yè)認(rèn)證影響力?
企業(yè)微信對(duì)接庫(kù)存系統(tǒng):汽配經(jīng)銷商的區(qū)域代理管理智能化升級(jí)介紹
微信開發(fā)賦能飼料原料批發(fā),自動(dòng)化報(bào)價(jià)系統(tǒng)如何破解大宗交易定價(jià)難題?