H5開發移動調試全攻略,如何調試H5
時間:2019-11-23 22:53:25 | 來源:
一、概要
因為移動端操作系統分為 iOS 和 Android 兩派,所以本文的調試技巧也會按照不同的系統來區分。尋找最合適高效的方式,才能讓你事半功倍。
文章會列舉目前適合移動端調試的多種方案,快來選擇你的最佳實踐吧!
二、iOS 設備
Safari:iphone 調試利器,查錯改樣式首選,需要我們做如下設置:
瀏覽器設置:Safari - 偏好設置 - 高級 - 勾選「在菜單欄中顯示開發」菜單
iphone 設置:設置 - Safari - 高級 - 打開 Web 檢查器
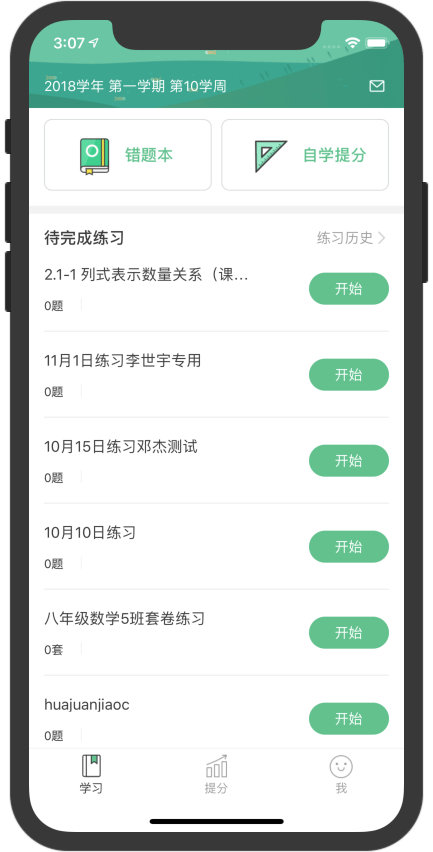
大功告成,這時候通過手機的 Safari 來打開 H5 頁面,我們通過瀏覽器開發選項可以看到:
iOS 模擬器:不需要真機,適合調試 Webview 和 H5 有頻繁交互的功能頁面。
首先下載 Xcode ,運行項目,選擇模擬器 iphonex,編譯后就會打開模擬器,如下:


可以看到 H5 已經在「殼子」中運行起來了,下來就可以嘗試調用 Webview 的方法,和「殼子」交互了。更多的調試技巧可以參考文章:iOS 模擬器調試。
具體的調試功能還是依賴瀏覽器的開發選項,與上無異,就不贅述了。
三、抓包
Charles: Mac OS 系統首選的抓包工具,適合查看、控制網絡請求,分析數據情況。
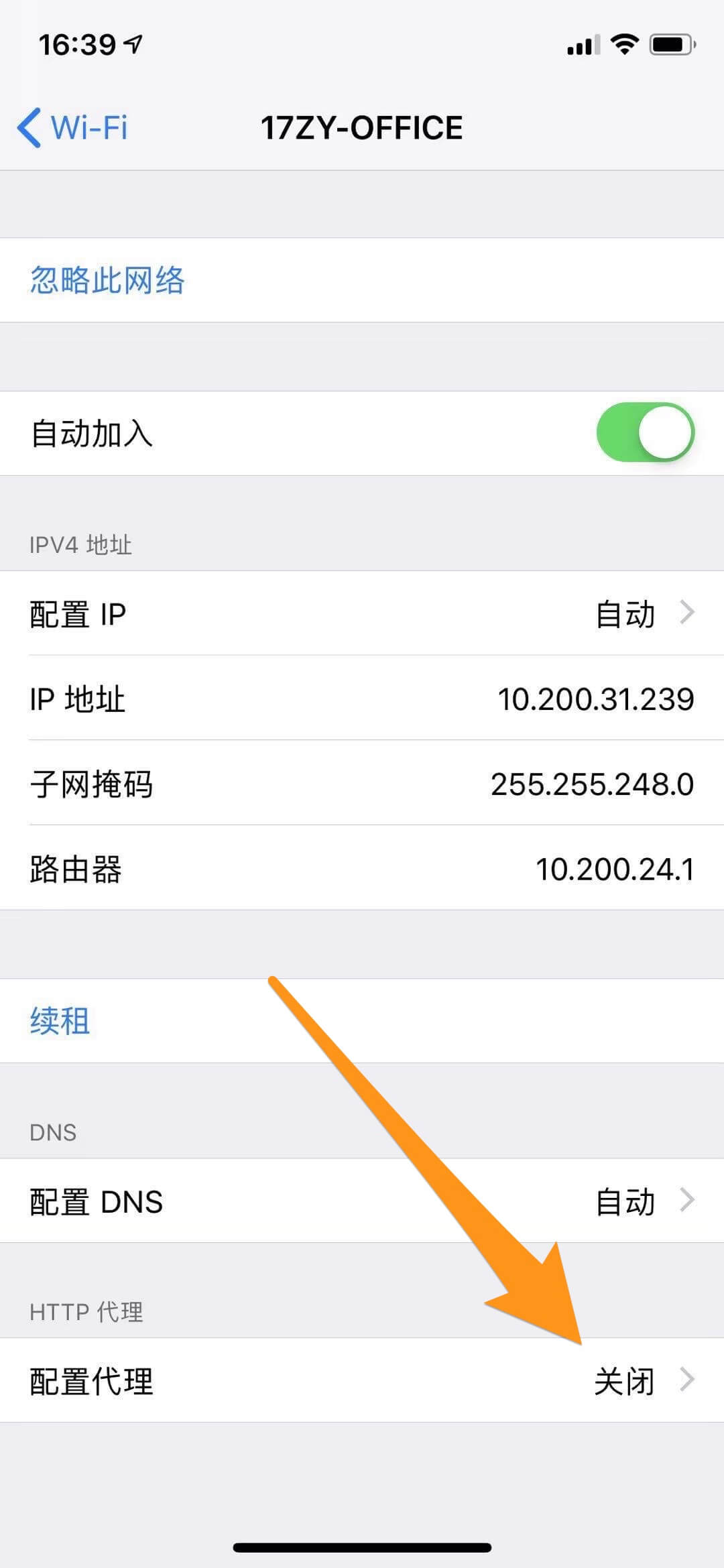
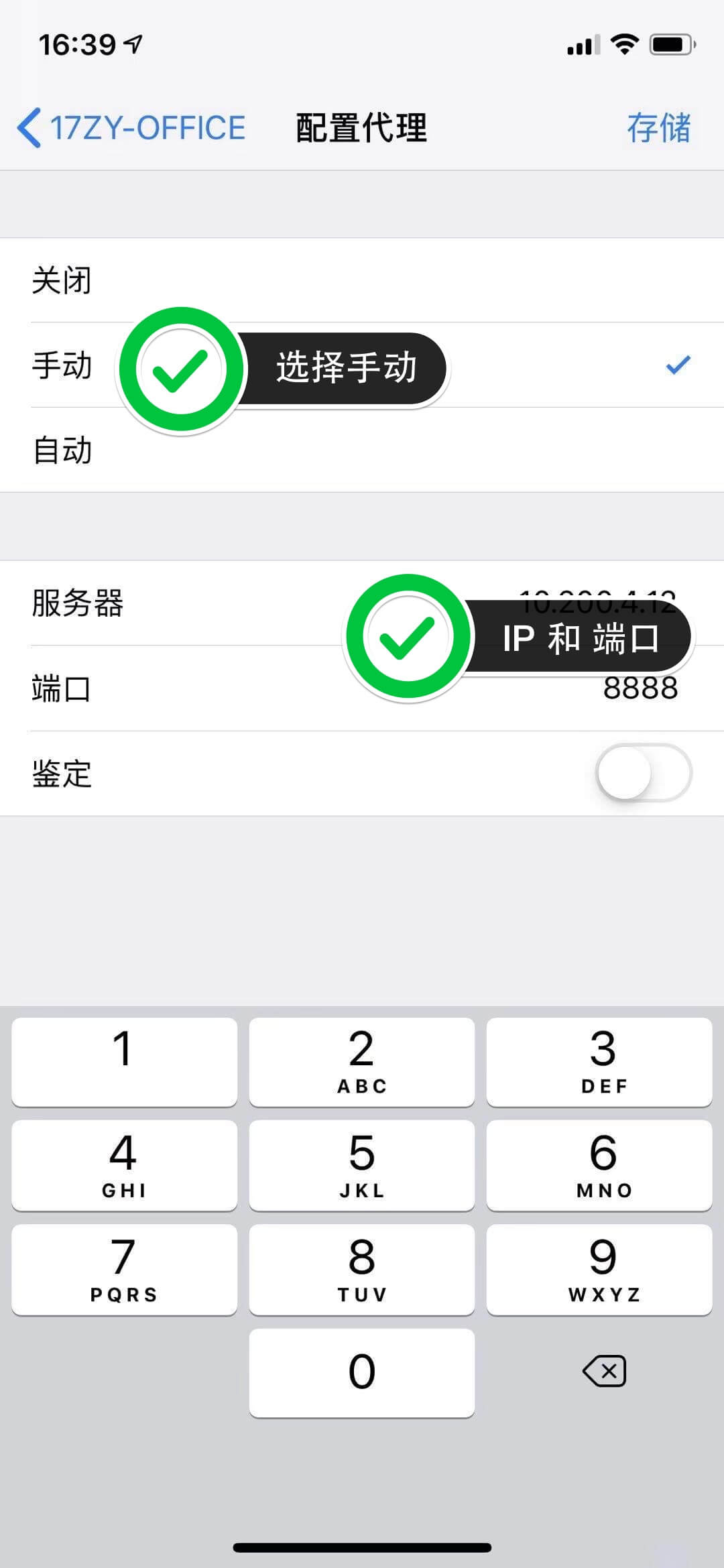
Charles 抓包首先需要配置手機代理,Wifi - 配置代理(IP 地址) - 手動,如下圖:


配置好手機代理,這時候打開 Charles ,就會收到確認提醒,選擇允許。接下來就可以捕獲手機的請求了,但是這些都是常規操作,我們來點高級的。
有意思的是:我們可以用本地文件來替換線上文件,方便調試,遠程定位線上問題。
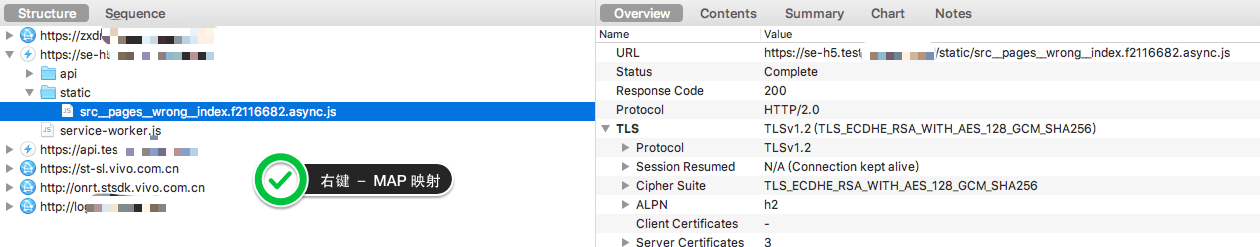
選擇 Structure,找到需要替換的文件,右鍵菜單 - Map Local,如下圖:
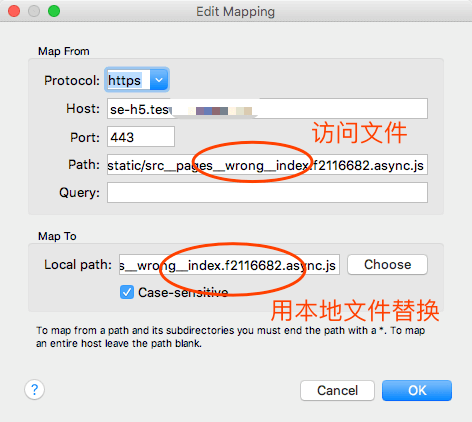
這時候就會打開一個彈窗,填寫具體的配置:
OK,大功告成,快去改動本地文件吧,從此再也不怕線上調試了。需要注意的是如果抓取 HTTPS 請求,要安裝信任證書,下文會詳細說明。
與之相應的是 Windows 平臺的 Fiddler,功能大致相似,這里就不細說了。
四、Spy-Debugger
spy-debugger: 移動端調試的利器,便捷的遠程調試手機頁面、抓包工具。
我們先來安裝:
啟動命令:
這時候,控制臺會打印出如下信息,說明服務已經啟動了:
最后一步,設置手機代理:10.200.24.46,端口號:9888。補充說明一下:
Android設置代理步驟:設置 -WLAN- 長按選中網絡 - 修改網絡 - 高級 - 代理設置 - 手動iOS設置代理步驟:設置 - 無線局域網 - 選中網絡 -HTTP代理手動
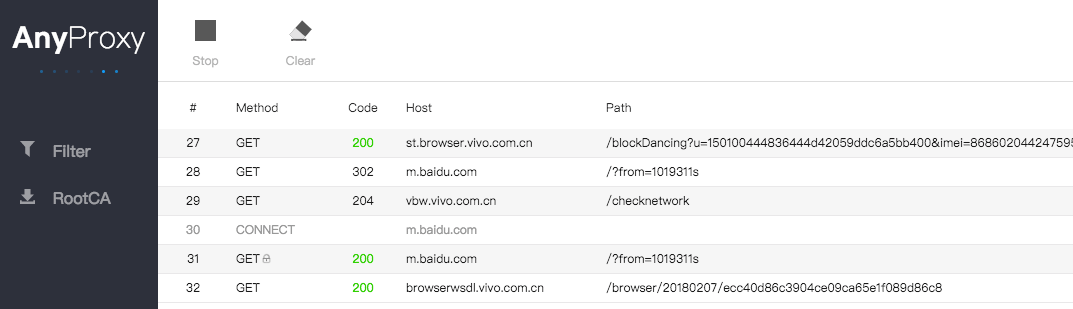
接下來,嘗試一下抓包:
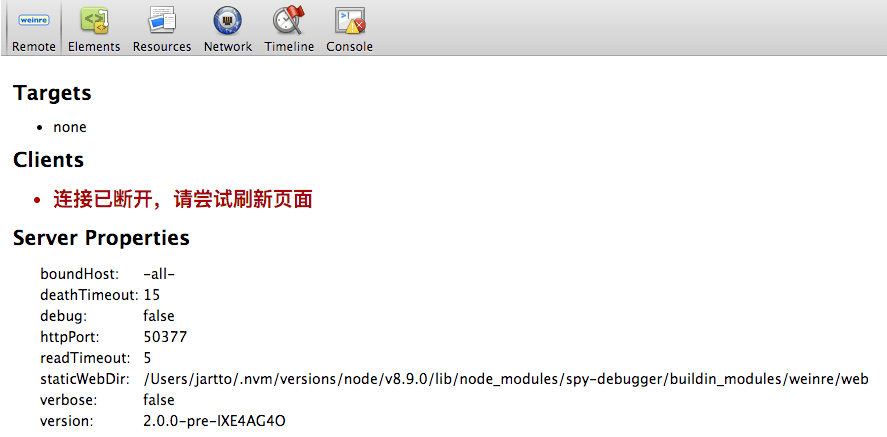
再打開調試頁面:
HTTPS 抓包,需要安裝根證書,下文會詳細說明。
五、Whistle
上面推薦了一款操作簡單的調試利器,升級一下,看看更加強大的調試工具 whistle。
whistle:基于 Node 實現的跨平臺 Web 調試代理工具。
whistle(讀音[?w?s?l],拼音[wēisǒu])是基于 Node實現的跨平臺抓包調試代理工具,有以下基本功能:
查看
HTTP、HTTPS請求響應內容查看
WebSocket、Socket收發的幀數據設置請求
hosts、上游http/socks代理修改請求
url、方法、頭部、內容修改響應狀態碼、頭部、內容,并支持本地替換
修改
WebSocket或Socket收發的幀數據內置調試移動端頁面的
weinre和log作為
HTTP代理或反向代理支持用
Node編寫插件擴展功能
大致了解后,我們來嘗試安裝:
淘寶鏡像:npm install whistle -g –registry=https://registry.npm.taobao.org
whistle 安裝完成后,執行命令 whistle help 或 w2 help,查看 whistle 的幫助信息:
這里只列出部分命令,更多請 w2 help 查看。
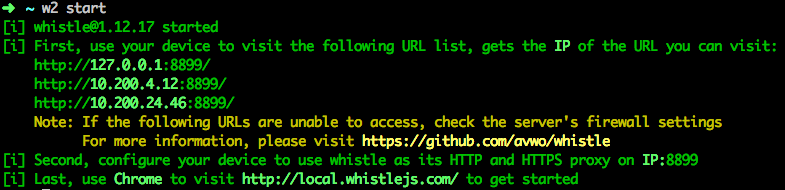
看到上面的操作,我們何不試試縮寫 w2 start 來啟動服務:
看到如下的輸出,說明服務已經正常啟動了:
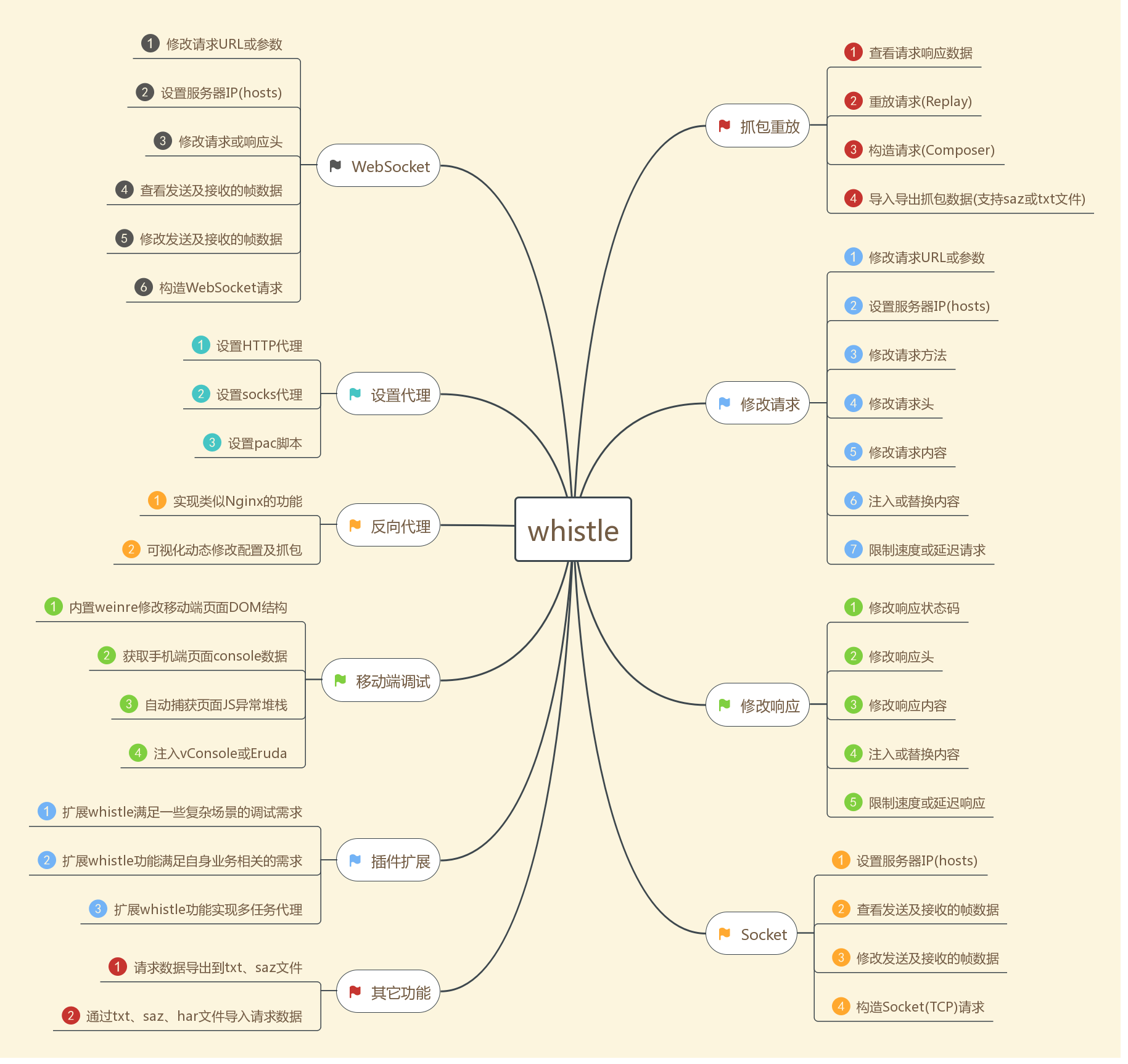
這時候在瀏覽器打開鏈接,同時手機上配置代理(同 Charles),接下來就可以愉快的調試了。值得注意的是,whistle 的功能遠非如此,更多的擴展請移步官網文檔,貼張圖先預覽下:
記得開啟攔截 HTTPS:勾選 Capture HTTPS CONNECTs
六、安裝 HTTPS 證書
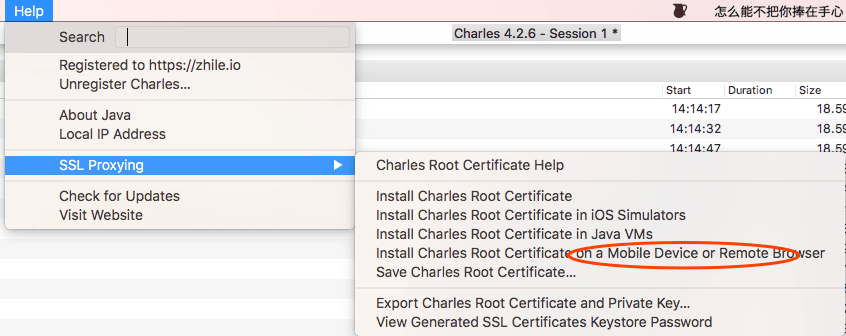
對于 Charles,按照如下操作安裝證書:

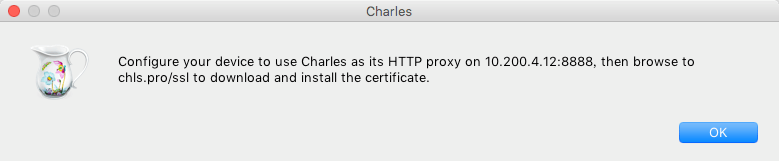
彈出安裝證書的提示框:
按照提示去手機瀏覽器打開:chls.pro/ssl,安裝信任證書即可。
對于 spy-debugger,HTTPS 抓包,需要安裝根證書,選擇 RootCA,掃描二維碼按照提示信任證書。安裝證書的時候需要注意以下幾件事情:
1.手機必須先設置完代理后再通過(非微信)手機瀏覽器訪問 http://s.xxx (地址二維碼)安裝證書;
2.手機首次調試需要安裝證書,已安裝了證書的手機無需重復安裝;
3.手機和 PC 保持在同一網絡下(比如同時連到一個 WIFI 下);
切記:移動設備和 PC 必須在一個 WIFI 下。
七、真機調試
上面說了很多,但是實際開發過程中,我們不會等上線了才去驗證兼容性,所以你可能需要提前「真機調試」。這里提供兩種方式:
Chrome Remote Devices:依賴 Chrome 來進行遠程調試,適合安卓手機。
首先,開啟 Android 手機的「開發者選項」,勾選 「USB 調試」。
然后,Chrome 中輸入:chrome://inspect,進入調試頁面。
很全面的一篇文章,可以參考:Chrome 遠程調試。
localhost 轉 ip,掃描二維碼手機顯示,這個比較簡單。
可以在瀏覽器安裝一個 Chrome 插件,用于將當前頁面鏈接轉換成二維碼,這樣就能邊開發邊真機預覽,非常方便。
八、調試工具
這里推薦一款調試工具:vConsole,一個輕量、可拓展、針對手機網頁的前端開發者調試面板。安裝很簡單:
如果未使用 AMD/CMD 規范,可直接在 HTML 中引入 vConsole 模塊。為了便于后續擴展,建議在 <head> 中引入:
如果使用了 AMD/CMD 規范,可在 module 內使用 require() 引入模塊:
請注意,VConsole 只是 vConsole 的原型,而非一個已實例化的對象。
所以在手動 new 實例化之前,vConsole 不會被插入到網頁中。大概功能如下圖:


看起來很完美,但是有個小缺點:網絡請求,需要刷新頁面,可是很多內嵌的 H5 頁面是沒有機會刷新頁面的,所以需要客戶端童鞋配合增加刷新的功能方便調試。
九、場景分析
既然移動端調試有這么多種方案,那在實際操作中,我該如何取舍?
說了這么多鐘方案,這里總結一下各個方案的適用場景,根據不同的場景去選擇最佳的調試方案,這樣才能更快速的輸出,Carry 全場:
1.Safari:iPhone 調試利器,查錯改樣式首選;
2.iOS 模擬器:不需要真機,適合調試 Webview 和 H5 有頻繁交互的功能頁面;
3.Charles: Mac OS 系統首選的抓包工具,適合查看、控制網絡請求,分析數據情況;
4.Fiddler:適合 Windows 平臺,與 Charles 類似,查看、控制網絡請求,分析數據情況;
5.Spy-Debugger: 移動端調試的利器,便捷的遠程調試手機頁面、抓包工具;
6.Whistle:基于 Node 實現的跨平臺 Web 調試代理工具;
7.Chrome Remote Devices:依賴 Chrome 來進行遠程調試,適合安卓手機遠程調試靜態頁;
8.localhost 轉 ip:真機調試,適合遠程調試靜態頁面;
9.vConsole:內置于項目,打印移動端日志,查看網絡請求以及查看 Cookie 和 Storage;
十、白屏處理
移動端的白屏是最頭疼的問題,這里順帶提供幾種分析問題的思路,以供參考。
1.方案分析 ☆
一般上線后出現問題,我們最容易想到的就是:是否是新代碼引起的問題。所以有效解決手段就是「控制變量法」。
2.代碼注釋法 ☆
莫名奇妙的白屏,適合頁面無異常日志,同時無請求發送,問題集中在單一頁面的情況。這種問題比較直觀,肯定是某一頁面出現了代碼異常或是無效的 return,導致頁面渲染終止,但并不屬于異常。這時候,「代碼注釋法」將是你的最佳選擇,逐行去注釋可以代碼,直到定位問題。
3.類庫異常,兼容問題 ☆
這種場景也會經常遇到,我們需要用可以調試頁面異常的方式,如 Safari,Spy-Debugger,Whistle,vConsole 查看異常日志,從而迅速定位類庫位置,從而找尋替換或是兼容方案。
4.try catch ☆☆
如果你的項目沒有異常監控,那么在可疑的代碼片段中去 Try Catch 吧。
5.Debug 包 ☆☆☆
在你的項目中裝上 vConsole,并配合客戶端 debug 插件,360 度無死角監控異常,這才是最有效的方式。
6.ES6 語法兼容 ☆
一般我們都會通過 Babel 來編譯 ES6 ,但是額外的第三方類庫如果有不兼容的語法,低版本的移動設備就會異常。所以,先用上文講述的調試方法,確定異常,然后去增加 polyfill 來兼容吧。
關于我們:
Infocode藍暢信息技術有限公司成功為多家世界財富500強企業以及其他著名品牌提供優質服務,是您靠譜的互聯網開發供應商。
服務客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區 為您提供:H5開發,小程序開發,H5外包,微信開發,H5商城開發,小程序商城開發,網站開發外包,H5游戲開發,小程序開發外包,小程序設計、APP開發外包,UI設計,SEO優化,SEO外包,視頻后期制作等優質服務
