微信小程序如何開發(fā)?基礎(chǔ)教程手冊文檔
時間:2019-11-26 02:46:49 | 來源:
微信小程序如何開發(fā)?怎么去入手開發(fā)一個小程序?以下是小程序開發(fā)教程,供大家查閱
1. 獲取微信小程序的 AppID
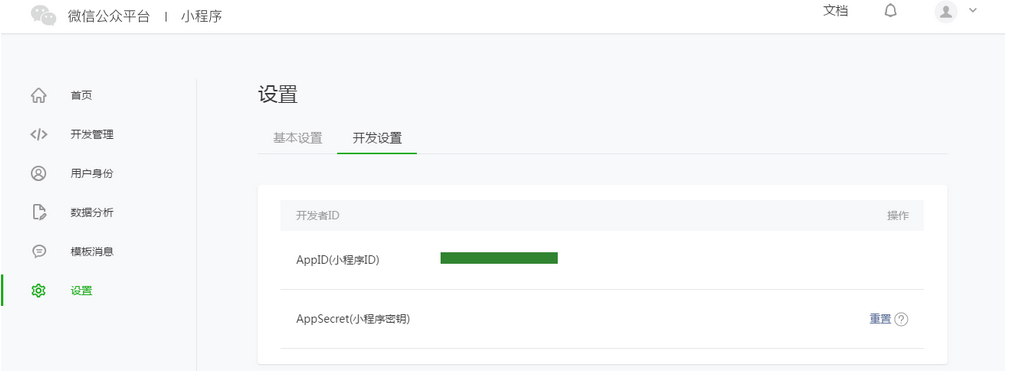
登錄 https://mp.weixin.qq.com ,就可以在網(wǎng)站的“設(shè)置”-“開發(fā)者設(shè)置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務(wù)號或訂閱號的 AppID 。

注意:如果我們不是用注冊時綁定的管理員微信號,在手機上體驗該小程序,那么我們還需要操作“綁定開發(fā)者”。即在“用戶身份”-“開發(fā)者”模塊,綁定上需要體驗該小程序的微信號。本教程默認(rèn)注冊帳號、體驗都是使用管理員微信號。
2. 創(chuàng)建項目
我們需要通過開發(fā)者工具,來完成小程序創(chuàng)建和代碼編輯。
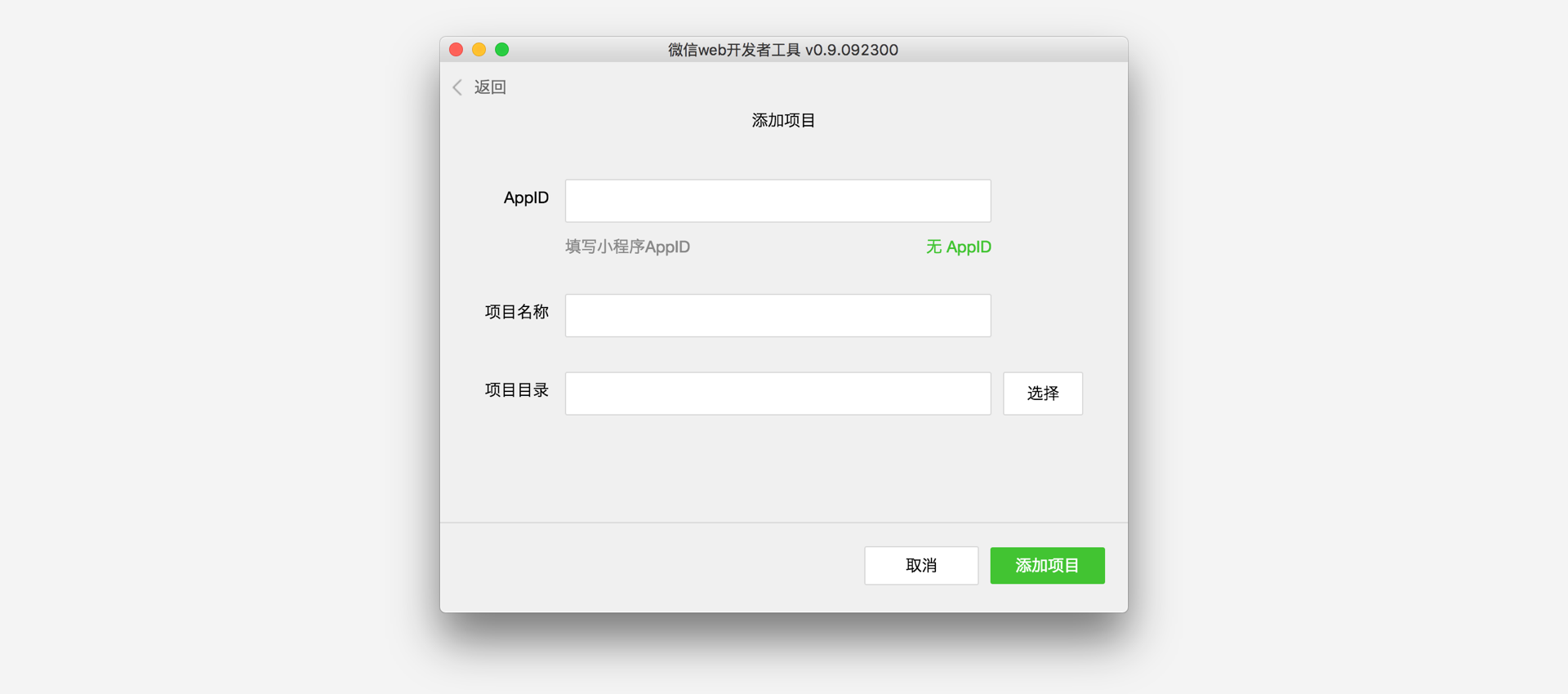
開發(fā)者工具安裝完成后,打開并使用微信掃碼登錄。選擇創(chuàng)建“項目”,填入上文獲取到的 AppID ,設(shè)置一個本地項目的名稱(非小程序名稱),比如“我的第一個項目”,并選擇一個本地的文件夾作為代碼存儲的目錄,點擊“新建項目”就可以了。
為方便初學(xué)者了解微信小程序的基本代碼結(jié)構(gòu),在創(chuàng)建過程中,如果選擇的本地文件夾是個空文件夾,開發(fā)者工具會提示,是否需要創(chuàng)建一個 quick start 項目。選擇“是”,開發(fā)者工具會幫助我們在開發(fā)目錄里生成一個簡單的 demo。

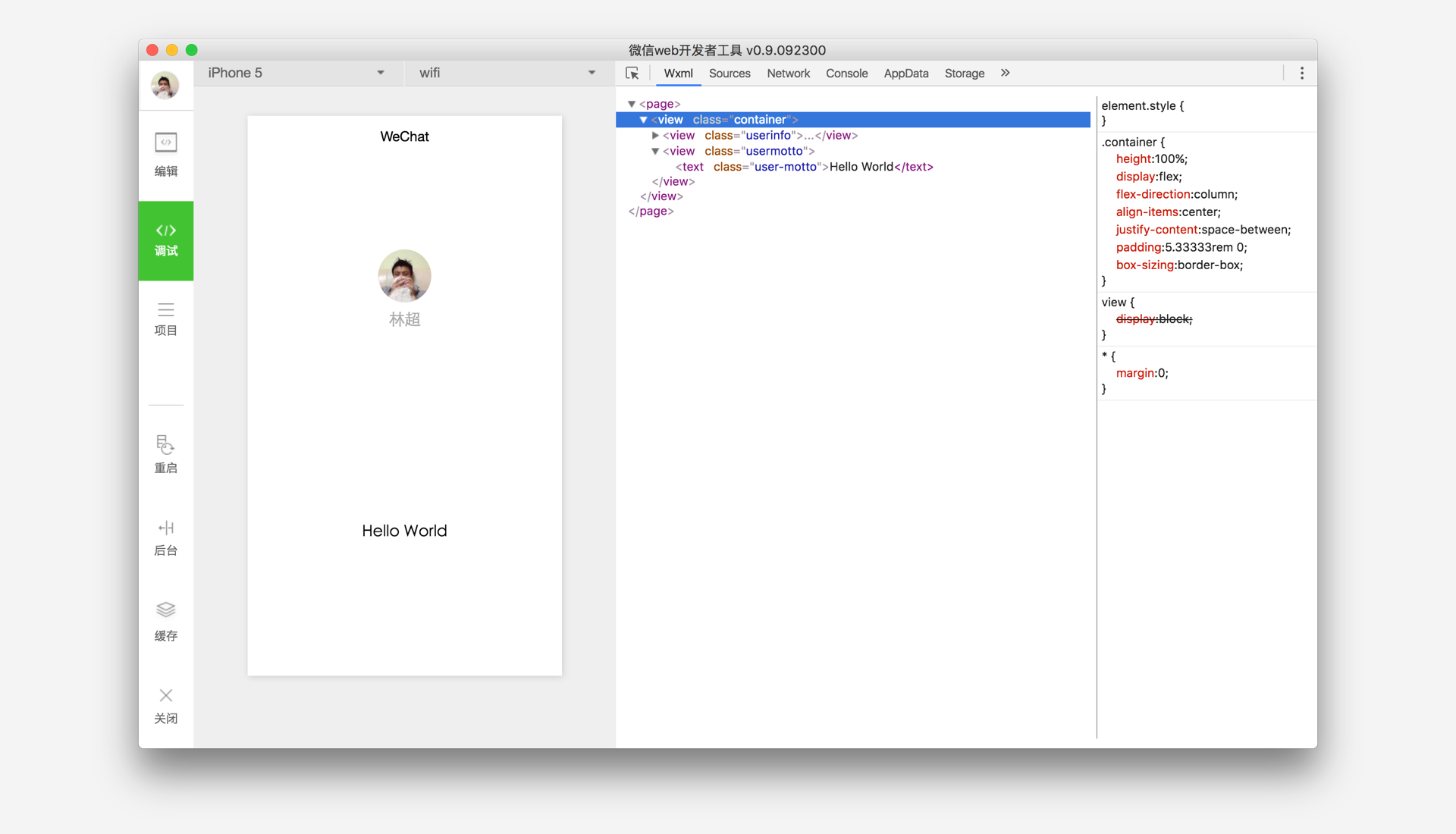
項目創(chuàng)建成功后,我們就可以點擊該項目,進入并看到完整的開發(fā)者工具界面,點擊左側(cè)導(dǎo)航,在“編輯”里可以查看和編輯我們的代碼,在“調(diào)試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項目”里可以發(fā)送到手機里預(yù)覽實際效果。
3. 編寫代碼
創(chuàng)建小程序?qū)嵗?/h4>
點擊開發(fā)者工具左側(cè)導(dǎo)航的“編輯”,我們可以看到這個項目,已經(jīng)初始化并包含了一些簡單的代碼文件。最關(guān)鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,.js后綴的是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件。微信小程序會讀取這些文件,并生成小程序?qū)嵗?/p>
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發(fā)自己的微信小程序。
app.js是小程序的腳本代碼。我們可以在這個文件中監(jiān)聽并處理小程序的生命周期函數(shù)、聲明全局變量。調(diào)用框架提供的豐富的 API,如本例的同步存儲及同步讀取本地數(shù)據(jù)。想了解更多可用 API,可參考 API 文檔
//app.jsApp({ onLaunch: function () { //調(diào)用API從本地緩存中獲取數(shù)據(jù)var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) }, getUserInfo:function(cb){ var that = this; if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo) }else{ //調(diào)用登錄接口 wx.login({ success: function () { wx.getUserInfo({ success: function (res) { that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo) } }) } }); } }, globalData:{ userInfo:null }})app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導(dǎo)航條樣式,配置默認(rèn)標(biāo)題。注意該文件不可添加任何注釋。更多可配置項可參考配置詳解
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }}app.wxss 是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規(guī)則。
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;}創(chuàng)建頁面
在這個教程里,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程序啟動日志的展示頁,他們都在 pages 目錄下。微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程序的首頁。
每一個小程序頁面是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。.js后綴的文件是腳本文件,.json后綴的文件是配置文件,.wxss后綴的是樣式表文件,.wxml后綴的文件是頁面結(jié)構(gòu)文件。
index.wxml 是頁面的結(jié)構(gòu)文件:
<!--index.wxml--><viewclass="container"><viewbindtap="bindViewTap"class="userinfo"><imageclass="userinfo-avatar"src="{{userInfo.avatarUrl}}"background-size="cover"></image><textclass="userinfo-nickname">{{userInfo.nickName}}</text></view><viewclass="usermotto"><textclass="user-motto">{{motto}}</text></view></view>本例中使用了<view/>、<image/>、<text/>來搭建頁面結(jié)構(gòu),綁定數(shù)據(jù)和交互處理函數(shù)。
index.js 是頁面的腳本文件,在這個文件中我們可以監(jiān)聽并處理頁面的生命周期函數(shù)、獲取小程序?qū)嵗暶鞑⑻幚頂?shù)據(jù),響應(yīng)頁面交互事件等。
//index.js//獲取應(yīng)用實例var app = getApp()Page({ data: { motto: 'Hello World', userInfo: {} }, //事件處理函數(shù) bindViewTap: function() { wx.navigateTo({ url: '../logs/logs' }) }, onLoad: function () { console.log('onLoad') var that = this//調(diào)用應(yīng)用實例的方法獲取全局?jǐn)?shù)據(jù) app.getUserInfo(function(userInfo){ //更新數(shù)據(jù) that.setData({ userInfo:userInfo }) }) }})index.wxss 是頁面的樣式表:
/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;}.userinfo-nickname { color: #aaa;}.usermotto { margin-top: 200px;}頁面的樣式表是非必要的。當(dāng)有頁面樣式表時,頁面的樣式表中的樣式規(guī)則會層疊覆蓋 app.wxss 中的樣式規(guī)則。如果不指定頁面的樣式表,也可以在頁面的結(jié)構(gòu)文件中直接使用 app.wxss 中指定的樣式規(guī)則。
index.json 是頁面的配置文件:
頁面的配置文件是非必要的。當(dāng)有頁面的配置文件時,配置項在該頁面會覆蓋 app.json 的 window 中相同的配置項。如果沒有指定的頁面配置文件,則在該頁面直接使用 app.json 中的默認(rèn)配置。
logs 的頁面結(jié)構(gòu)
<!--logs.wxml--><viewclass="container log-list"><blockwx:for="{{logs}}"wx:for-item="log"><textclass="log-item">{{index + 1}}. {{log}}</text></block></view>logs 頁面使用 <block/> 控制標(biāo)簽來組織代碼,在 <block/> 上使用 wx:for 綁定 logs 數(shù)據(jù),并將 logs 數(shù)據(jù)循環(huán)展開節(jié)點。
//logs.jsvar util = require('../../utils/util.js')Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(function (log) { return util.formatTime(newDate(log)) }) }) }})運行結(jié)果如下:

4. 手機預(yù)覽
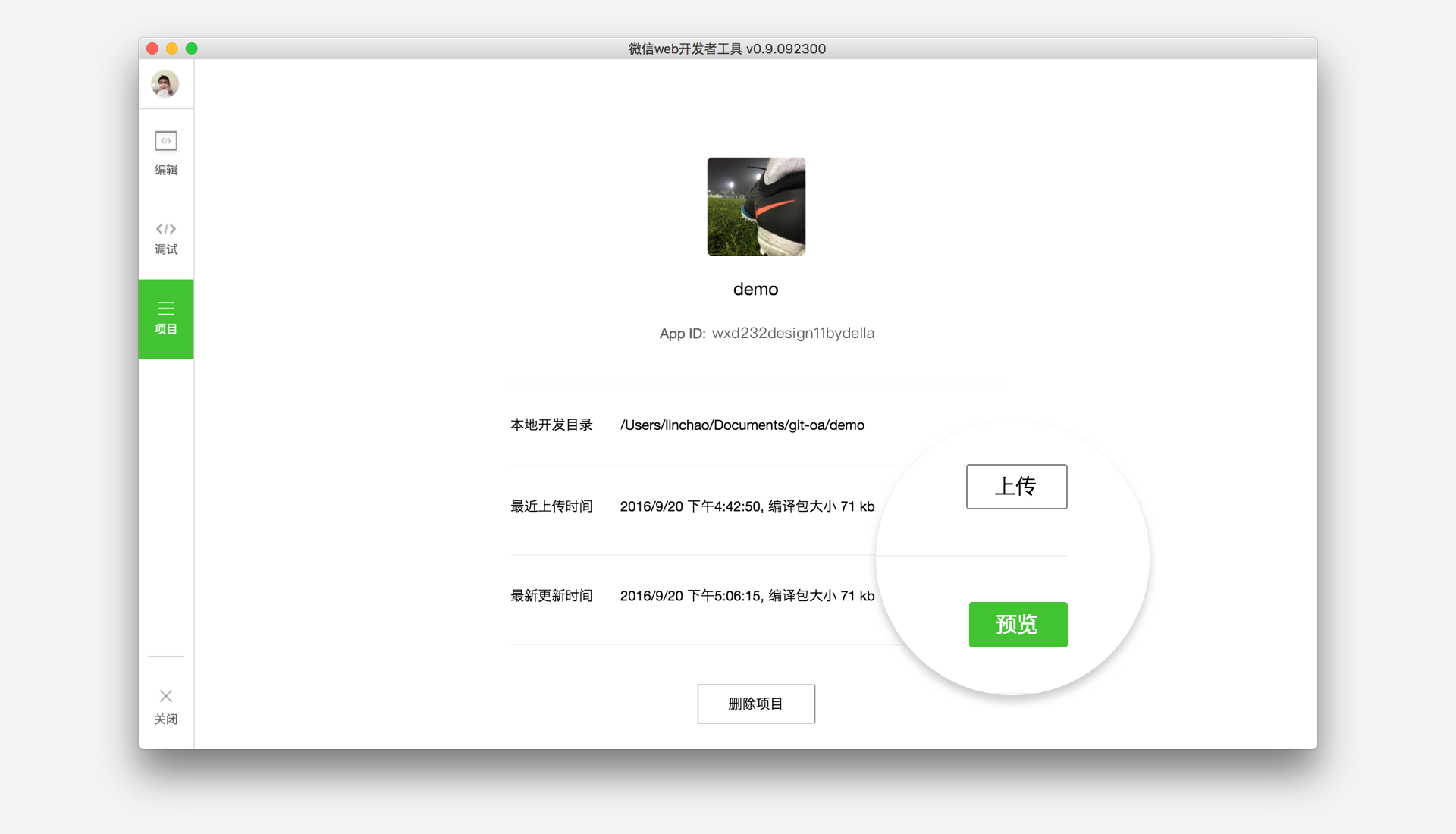
開發(fā)者工具左側(cè)菜單欄選擇"項目",點擊"預(yù)覽",掃碼后即可在微信客戶端中體驗。

關(guān)于我們:
Infocode藍(lán)暢信息技術(shù)有限公司成功為多家世界財富500強企業(yè)以及其他著名品牌提供優(yōu)質(zhì)服務(wù),是您靠譜的互聯(lián)網(wǎng)開發(fā)供應(yīng)商。
服務(wù)客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區(qū) 為您提供:H5開發(fā),小程序開發(fā),H5外包,微信開發(fā),H5商城開發(fā),小程序商城開發(fā),網(wǎng)站開發(fā)外包,H5游戲開發(fā),小程序開發(fā)外包,小程序設(shè)計、APP開發(fā)外包,UI設(shè)計,SEO優(yōu)化,SEO外包,視頻后期制作等優(yōu)質(zhì)服務(wù)

網(wǎng)站優(yōu)化公司:網(wǎng)站優(yōu)化的作用
如何實現(xiàn)SEO關(guān)鍵詞排名提升成為了企業(yè)亟待解決的問題
提升網(wǎng)站快速排名的SEO策略,讓你的網(wǎng)站名列前茅
打造高效SEO網(wǎng)站系統(tǒng),提升您的在線業(yè)務(wù)