H5設計需注意的幾個問題
時間:2019-09-06 02:49:44 | 來源:
一、功能的選擇和取舍
首先,在做H5開發設計的時候,你一定要明白自己想要什么,想要達到什么要的效果。結合自己的時間成本和人力成本,決定你應該保留什么功能,去掉什么功能。如果你覺得必需都得有,不好意思,出門左拐,你不是我的目標用戶。
再者,由于h5頁面在手機中打開會存在諸多兼容性和穩定性問題,所以保證產品的流暢和輕便就顯得更加重要。因此,必需想明白保留哪些內容,去掉哪些內容。從而既保證用戶的使用效果,又能達到引流效果。
至于如何選擇功能,可以根據自身產品的定位,結合kano模型,對你的功能進行分類,看哪些功能是滿足必備型需求,哪些是滿足期望型需求,而哪些是滿足興奮型需求。即使是h5版,滿足興奮型需求的功能還是需要優先考慮的,這個是你產品的核心點,是你的產品價值的體現。
二、緩存優化的問題。
這個算事一個易用性bug,之前的第一版由于沒有考慮到這個問題,結果頁面打開效果不是很理想。后來參考了一下目前市面上的h5,借鑒了以下的加載緩存優化策略:
點擊某一個內容的時候,內容進行加載,給出加載進度條,確保下級頁面打開的時候能夠頁面完整。圖片可以是系統默認圖。
刷新和導航切換的時候給出加載效果(類似于微博的刷新效果)。
這樣做的優點主要有以下兩點:
滿足用戶對于進程的感知。如果沒有給出刷新加載動畫,直接給出結果,用戶會感到不知所措。
加載過的頁面不致于出現大面積的錯落等情況,給用戶留下不好的體驗。
三、觸控反饋的問題
觸控反饋是讓用戶感知到產品依然是活的最好的方式。這個在很多細節上都是需要體現的,例如在列表頁點擊的時候需要有點擊效果,按鈕需要有三種狀態等。當然,這個是需要時間成本的。按照kano模型,這個就應該屬于是期望型需求。在時間和人力陳本不允許的情況下可以適當放棄。
四、避免返回的坑
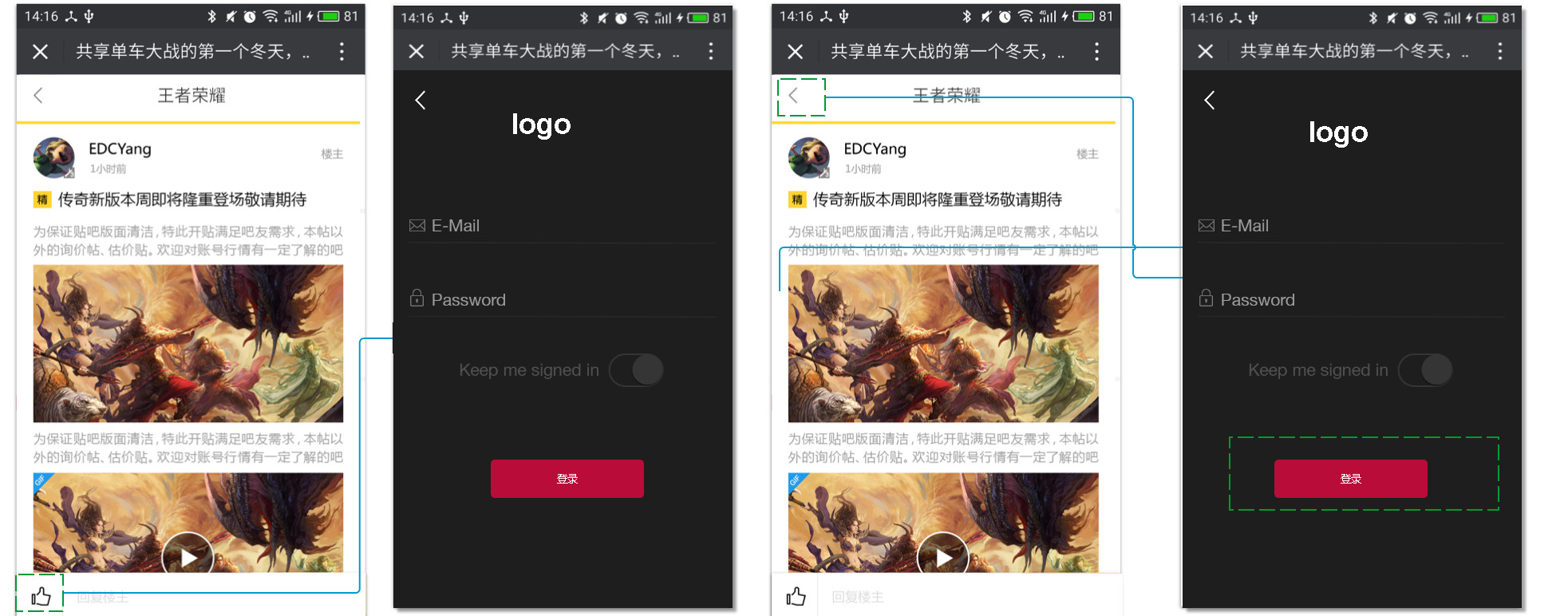
這里主要有兩個問題:首先是在詳情頁觸發登錄操作的時候,如果采用原路返回的機制,則無法達到我們想要的返回到上一層級的效果。
![]()

再者就是app分享出去的內容,用手機端打開,這個時候如果你點擊返回的話,才用原路返回方式則打開的是瀏覽器首頁,而我們想要的是能夠返回上一級,讓用戶能在這個h5上多停留一會。當然,這個是有很多策略的,具體的可以參考第五條。
五、分享出去的頁面h5打開后怎么更好的引流
關于分享出去的頁面主要關注的點是頭部和尾部,中間肯定是內容。頁面的頭部目前來看主要有以下幾種形式。

1、純內容頁分享
類似于網易新聞和懂球帝,分享出去的內容僅僅是文章的正文,附帶下載app的入口。
優勢:簡潔而統一
缺點:用戶無法了解產品
2、加上全局導航
類似于人人都說產品經理分享出去的效果,加上一個全局導航。這樣更加便于用戶去了解產品。
優勢:便于用戶了解產品,增加用戶停留時間
缺點:較為復雜
3、可以順利返回上級頁面的詳情頁
類似于騰訊手游寶,分享出去的頁面和用戶在原生上看到的效果是一致的,并且,點擊返回,也和在原生種一樣能夠返回上一層級。
優點:便于用戶理解
缺點:開發難度增大
4、加上統一的平臺頭部,可以點擊進入平臺首頁
類似于貼吧和知乎(當然,兩者在策略上也有所不同),將分享出去的頁面統一加上具有平臺屬性的頭部。點擊后可以快速進入平臺首頁。
優點:同樣便于用戶理解,并且可以將用戶帶入到平臺首頁,增加內容的曝光量
缺點:無法篩選用戶,特別是涉及到不同分組的用戶。將其帶入到平臺首頁可能并不能引起這類用戶興趣。
5、隱藏頭部
類似于興趣部落,將原生的二級導航去掉,其它的點擊效果和原生一致。
優點:滿足用戶原先的操作習慣
缺點:用戶很難理解,實用性不強
6、原頁面,返回為原路徑返回
類似于微博在瀏覽器中的效果,點擊返回后進入瀏覽器首頁。
優點:簡單
缺點:無法講用戶引導到平臺上,沒能更好的發揮h5的效能。
關于頁面結尾,大致有以下幾種形式
在文章尾部增加相關內容。(這個可能是熱門話題,也可能是首頁推薦,每個平臺想要展示的不一樣,但本質都是將更多的內容曝光出來,從而增加用戶的停留時間。)
沒有任何修改,和原生中展示效果一致。
增加下載或者打開app的操作。
六、多看,多學,多嘗試
原本以為h5版的設計應該不會有什么問題,但是,在實際的設計過程中還是遇到了各種問題,還好目前市面上可以借鑒的產品較多。因此每次遇到問題的時候,都會看很多現有的h5版,學習和思考別人為什么這么做,有什么優缺點。
總之,很感謝這個機會讓我能夠讓自己去思考和推進一個項目,將之前學到的各種理論知識在實際的過程中加以運用。坑雖然還是會有,但是嘗試也必然不會停止。
關于我們:
藍暢信息技術有限公司成功為多家世界財富500強企業以及其他著名品牌提供優質服務,是您靠譜的互聯網開發供應商。
服務客戶遍及北京、上海、杭州、深圳、廣州、天津、青島、南京、寧波、蘇州、無錫、廈門、重慶、西安等大中型城市及地區 為您提供:H5開發,H5設計,H5外包,微信開發外包,H5商城開發,小程序商城開發,網站開發外包,H5游戲開發,小程序開發外包,小程序設計、APP開發外包,UI設計,SEO優化,視頻后期制作等優質服務

微信開發解決方案:醫藥原料貿易中的加密訂單系統如何保護客戶采購隱私
微信小程序如何重塑會展活動管理?展商名錄與觀眾預約的智慧化解決方案
微信開發公司:食品添加劑企業如何借力企業微信社群打造行業認證影響力?